Code nhận xét mới đẹp nhất cho blogspot 2016
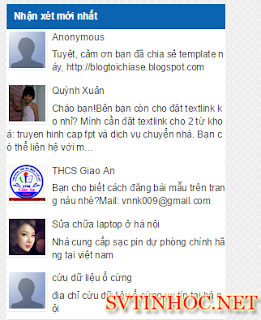
Có một tiện ích nhận xét, bình luận, comments, phản hồi mới nhất trên blogspot là một lợi thế, nó không chỉ giúp liên kết các bài viết trên blog của bạn, Bên cạnh đó còn giúp cho đọc giả dễ dàng theo dõi các cuộc thảo luận mới cũng như tương tác với các bài viết trên blog của bạn. Hãy thêm tiện ích nhận xét gần đây để cho blog của bạn trở nên chuyên nghiệp hơn. Vậy SvTinHoc.Net xin chia sẻ 2 kiểu nhận xét cho mọi người
Kiểu 1:
Các thực hiện : Blog -> Bố cục -> Thêm tiện ích -> HTML
Dán code dưới đấy vào đó :
<style type='text/css'>
ul.nc_recent_comments{
list-style: none;
margin: 0;padding: 0;
}
.nc_recent_comments li {
background: none !important;
margin: 0 0 6px !important;
padding: 0 0 6px 0 !important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
word-break:break-all;
}
.nc_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.nc_recent_comments li img {
padding: 0px;
position: relative;
overflow: hidden;
display: block;
}
.nc_recent_comments li span {
margin-top: 4px;
display: block;
line-height: 1.4;
}
</style>
<script type="text/javascript">//<![CDATA[
var
numComments = 5, //Số nhận xét muốn hiển thị
showAvatar = true, //true: hiển thị Avatar false: không hiển thị
avatarSize = 50, // kích thước avatar
roundAvatar = false, //false: avatar vuông true: avatar tròn
characters = 150, //Số ký tự hiển thị tóm tắc
defaultAvatar = "http://img1.blogblog.com/img/anon36.png",
home_page = "http://www.svtinhoc.net"; //Địa chỉ log của bạn
//]]></script>
<script type="text/javascript" src="https://googledrive.com/host/0BwL0KbT-xOaTcENLSXhZeEhhM0E/"></script>
Thay http://svtinhoc.net thành địa chỉ blog của bạn.
Kiểu 2 :
Kiểu 2 :
Các thực hiện : Blog -> Bố cục -> Thêm tiện ích -> HTML
Dán code dưới đấy vào đó :
<style type=text/css>
.rcw-comments {
border-top:1px solid #799D1A;
padding:10px 0;
}
</style>
<script style="text/javascript">
var a_rc=5; //Số nhận xét muốn hiển thị
title_rec=true; //true: hiển thị tiêu đề bài viết false: không hiển thị
date_rec=true; //true: hiển thị ngày tháng false: không hiển thị
sum_rec=100; //Số ký tự hiển thị tóm tắc
home_page = "http://kenhtai2.blogspot.com"; //Địa chỉ blog của bạn
</script>
<script type="text/javascript" src="http://sites.google.com/site/kenhtai2/nhan-xet-moi-nhat-blogger.js/"></script>
Thay http://kenhtai2.blogspot.com thành địa chỉ blog của bạn.
Ấn lưu.
Chúc bạn thành công !
Code nhận xét mới đẹp nhất cho blogspot 2016
 Reviewed by Bùi Tấn Đạt
on
10:10:00
Rating:
Reviewed by Bùi Tấn Đạt
on
10:10:00
Rating:
 Reviewed by Bùi Tấn Đạt
on
10:10:00
Rating:
Reviewed by Bùi Tấn Đạt
on
10:10:00
Rating:






Không có nhận xét nào: